どうも、こんにちは!
久しぶりにブログをまた書きたくなってブログを開いてみたら前よりもかなり重たい。
GoogleのPageSpeed Insightで調べてみたら50を切る数字になっていました。
そして、その改善ポイントを見てると画像をWebPにして軽くしましょうと書いてありました。
WebP??
はて、そんな画像のファイル形式あったかな?と思って調べながらワードプレス上の画像をWebPに一括変換することができましたので、今回はそれをまとめたいと思います。
WebPとは?
WebPとは、Googleが開発している画像のフォーマットです。
このWebPは元の画像の画質を損なわずに軽量化することができます。
そのためWebPを使えばサイトの表示も高速化できて、SEO効果が上がるという訳です。
Googleではサイトのランキングの決定要素としてページの表示スピードを重視するようになりました。
特にモバイルでの表示速度を重視しています。
確かにパソコンではすぐに表示されるけど、4Gのスマホでアクセスするといつまでも画面が白いままで一向に画面が表示されないときありますよね。
あのような待機時間はサイトから離脱されることが多いため、画面の表示速度が速いサイトの方がランキング上位に来るようになった訳なんです。
そのため私のブログも表示速度がかなり落ちていたのですぐにでもWebPに画像を変換して画面の表示を早くしないといけません。
では、早速やっていきましょう!
WordPressの画像を一括でWebPに変換するプラグイン
私のブログでは数百枚の画像が使われていたので、一つ一つ手作業でやっていたら日が暮れてしまいます。
そこで一括で変換してくれるプラグインはないかなと探しました。
他のサイトでも調べてみたのですが今のプラグインと名前が変わっているものが多かったので、2022年10月現在の名称のプラグインをご紹介します。
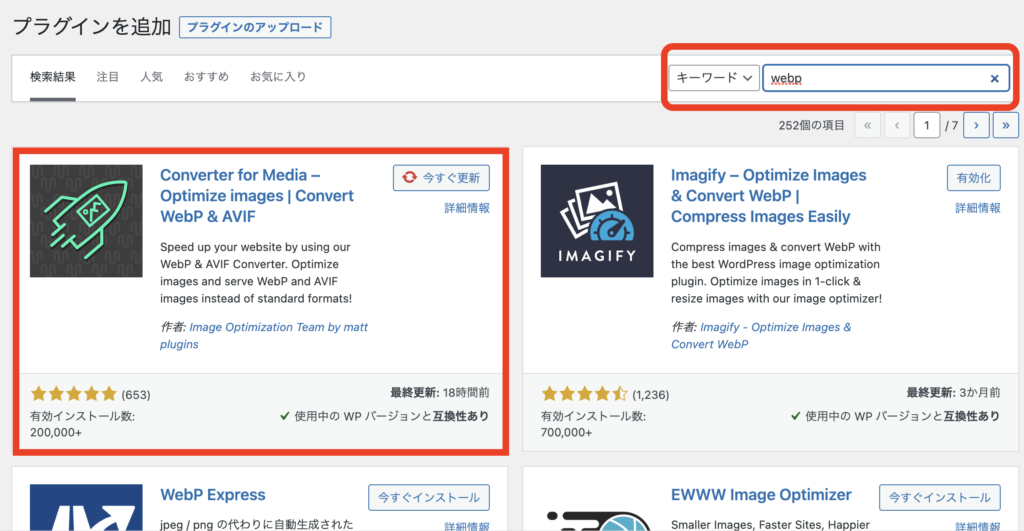
私が今回使ったプラグインは、「Convert for Media」というプラグインです。
ワードプレスの管理画面のプラグインのページで「新規追加」をクリックして、キーワードの検索窓に「webp」と入力すると出てきます。このロケットの画像のものです。

このプラグインをインストールします。「今すぐインストール」を押して大丈夫です。
インストールした後は、有効化します。
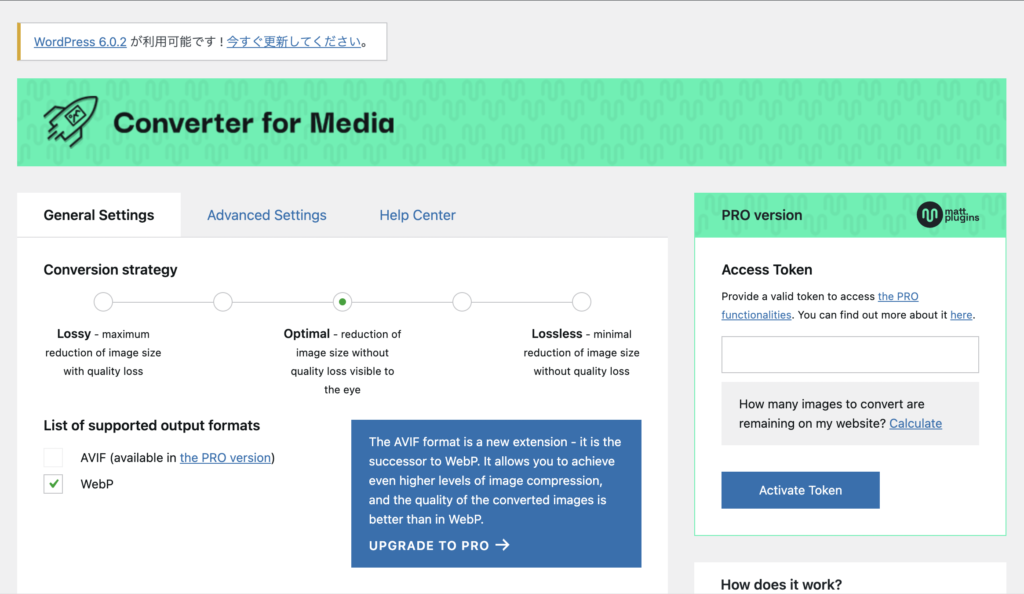
そして、設定画面に入ります。下の画像のようなページになっていると思います。

このページの一番下の方までスクロールします。
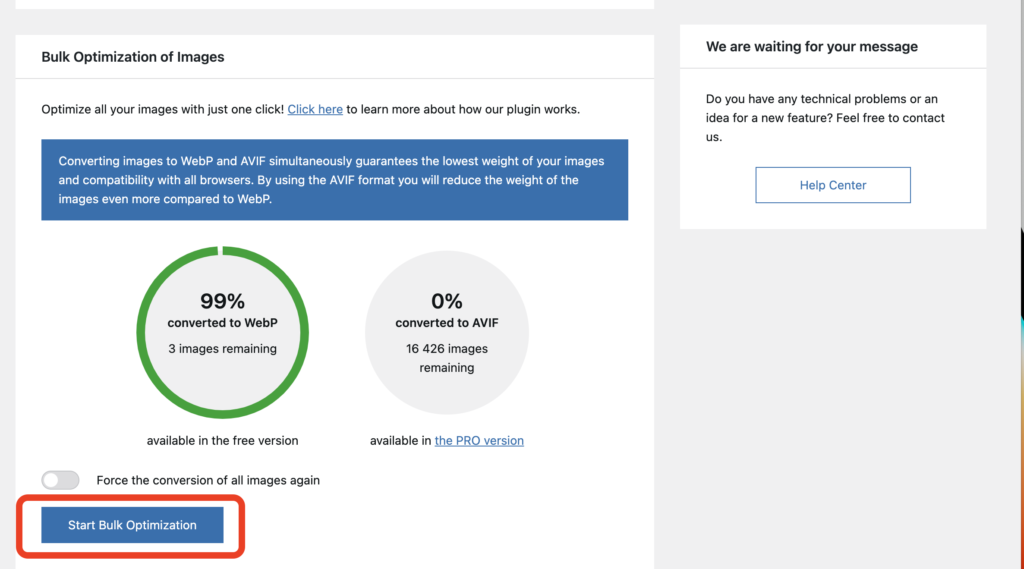
するとこのような画面になっていると思います。

この画像は私がもうすでに実行してしまった後なので「99%がWebPに変換された(convert)」と書いてあります。
これから変換する場合は、0%と書いてあります。
変換を始める場合は、この赤枠の「Start Bulk Optimization」をクリックしてください。
そうすると、一括変換が始まります。
私の場合は数百枚あったので15分から20分くらいかかりました。
途中、あまりにも長いので席を離れたときに画面がスリープしてしまい変換が途中で止まってしまいましたのでスリープは解除しておいた方がいいでしょう。
これで、自分のブログの画像がWebPに変換されました。
試しに自分のブログの画像をダウンロードしてみてください。
画像の拡張子がwebpに変わっていると思います。
まとめ
初めは知らない名前の画像フォーマットが出てきてびっくりしました。
しかし、Convert for Mediaというプラグインを入れたら一括で変換されたので非常に楽でした。
このプラグインの良いところはアカウント登録などしなくてもすぐに実行できるところです。
また、WebPに変換したところPageSpeed Insightもモバイルが40から60近くに上がったので効果があったと思います。
表示スピードで悩んでいたらぜひ変換してみてください。
それでは!









コメント