ワードプレスとサーバーにインストールできましたでしょうか?
もしもまだの場合はこちらの記事をご覧ください。
無事登録できたら、サーバーから送られてくるメールを確認しましょう。
そのメールにあなたのブログのURLが書いてあるはずです。
そのURLをクリックして実際に作ったブログを見てましょう!
作ってすぐの場合は表示されるまで時間が少しかかるので少し待ってから表示してみてください。
どうですか?表示されましたか?
表示されていたのなら、
おめでとうございます!
これであなたのブログが全世界へ公開されました。
恐らく最初の画面はこのようになっているのではないでしょうか?

ブログ立ち上げ直後に言うのは恐縮なのですが、このままの外観だととても見にくいブログになってしまいますのでこの外観を変更しましょう。
この外観のことをWordPressではテーマと言います。
このテーマには有料のものと無料のものがあります。
有料のものは非常に良いものが多いので初めから課金して完成度の高いものを目指しても良いのですが無料にも良いものがありますので初めは無料のものを使えば良いと思います。徐々にブログに慣れてきて物足りなくなったら有料のテーマに移行するのでも遅くはないかなと思います(少し設定の変更など面倒な部分はありますが)。
今回ご紹介する無料テーマはCocoonというテーマです。
このテーマは無料テーマの中ではよく使われているテーマですし、僕自身も使ってみて使い勝手が良かったのでご紹介したいと思います。
このサイトに行くと早速ダウンロードページへのボタンがありますのでクリック。

そこから画面中央にダウンロードのボタンがあるのでクリックしてダウンロードしてください。

ダウンロードが完了したらこれをワードプレスにインストールします。
さて、そのインストールはWordPressの管理画面から行います。
管理画面のURLは,先ほどサーバーから届いたメールに記載された
https://○○○.com/wp-admin.php/
のように末尾がwp-adminとなっているものです。
そこからログインしてみましょう。
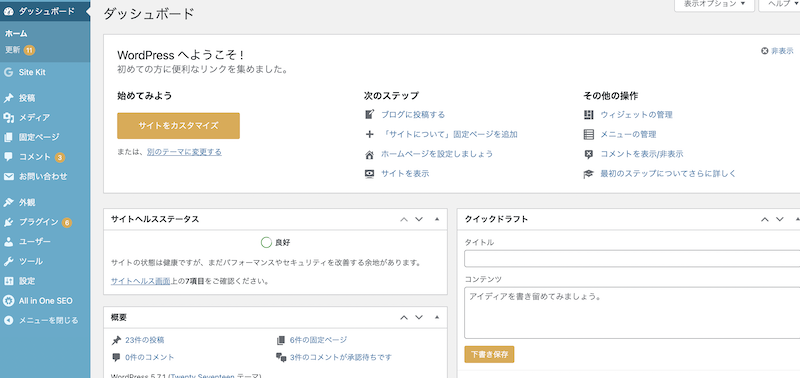
ログインすると、

このようになっていると思います。
この管理画面の左のバーの外観→テーマをクリックしてください。
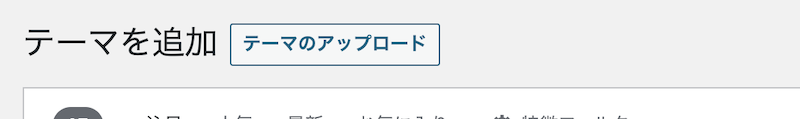
ここのテーマの横にある新規追加をクリック

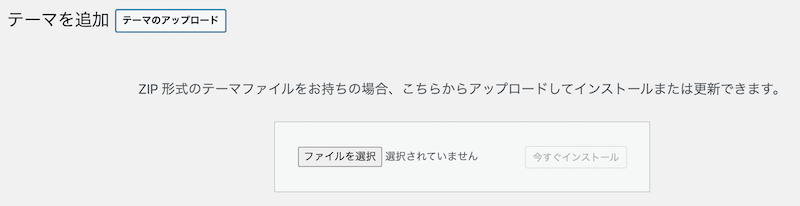
次にテーマのアップロードをクリック。

そして、ファイルを選択で先ほどのCocoonのファイルを選びましょう。

Cocoonのファイルは、恐らくダウンロードフォルダに入っていると思います。名前は、cocoon-master-2.2.8.8.zipのようになっていると思います。(バージョンによっては数字が違う可能性があります。)
ファイルを選んだら「今すぐインストール」ボタンを押しましょう。インストールが始まります。
インストールが完了したら実際にブログを見てみましょう。
管理画面左上にあるブログ名をクリックしてみてください。
すると、このようになっていると思います。

いかがでしょうか?
だいぶブログらしくなったのではないかなと思います。
これから記事を書いていくとどんどんブログらしくなってくるので是非更新をしてみてください。









コメント