どうも、こんにちは。
いとらーです。
僕はせどりや情報発信、プログラミングを通じて生計を立てているフリーランスです。
今回はGoogleアドセンスの審査時でコードを挿入する箇所の説明を行います。
アドセンスの申請手続き自体は非常に簡単なのですが、途中でワードプレスのコードが書いているところを触る必要があるので少しそこで戸惑います。ですので、今回はそこを説明しました。ここさえ突破すれば後はすぐに終わります。
ワードプレスのテーマは無料で人気のCocoonです。
大体他のテーマでも同じような構造なので他のテーマでも参考にしてみてください。
基本情報の入力
Googleアドセンスの審査では、まずサイトのURL(https://—–)や氏名、住所などの基本情報を記入します。
タグをコピー
次に、指定されたコードをコピーしてブログに貼り付けろと言われます。
場所は、headの中に入れなさいと言われます。
headってプログラミングをしたことがない人には何のことだか分からない部分ですが、簡単に言うと「このブログはこういうふうな骨組みで作ってるという内部情報」をwebに向けて宣言している部分です。コンピューターに対して言っているだけなのでwebサイトを見ても見えません。しかし、脳みそのような部分で非常に大事な箇所です。
そのheadの部分にアドセンスから言われたコードを貼り付けます。
headの中であればどこでも良いのですが、他のコードの途中に貼ってしまうと具合が悪くなるので、今回は一番わかりやすい、headの終了タグの直前に貼り付けたいと思います。
タグを貼り付ける場所
それでは見ていきましょう。
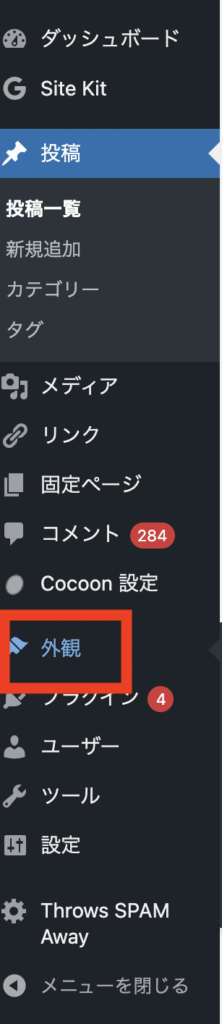
ワードプレスの管理画面を開く→外観→テーマエディターを開く

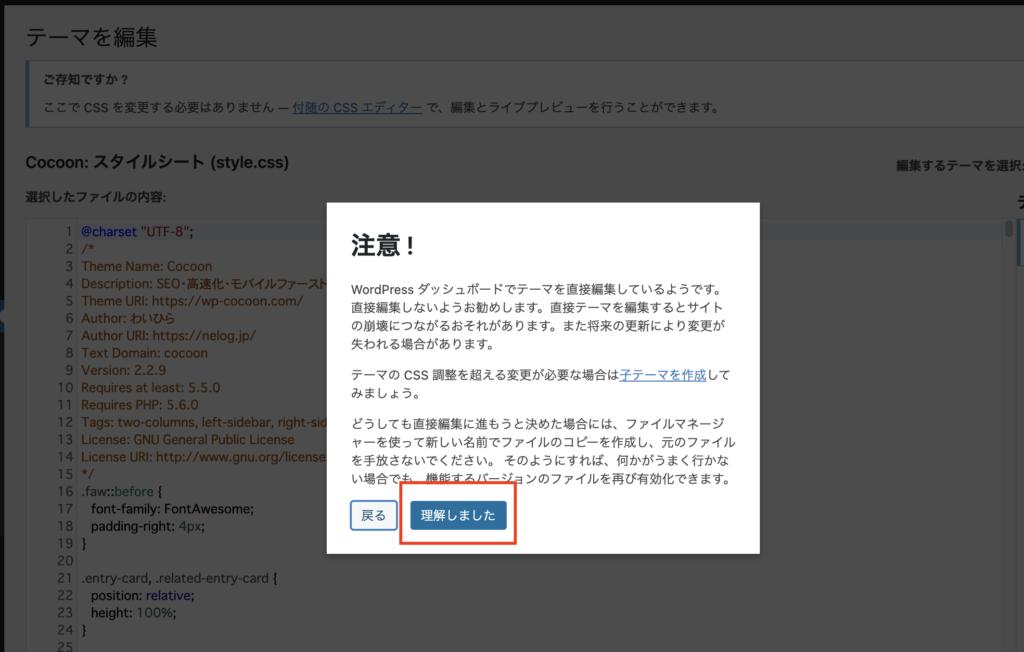
警告文が出るので、「理解しました」をクリック。

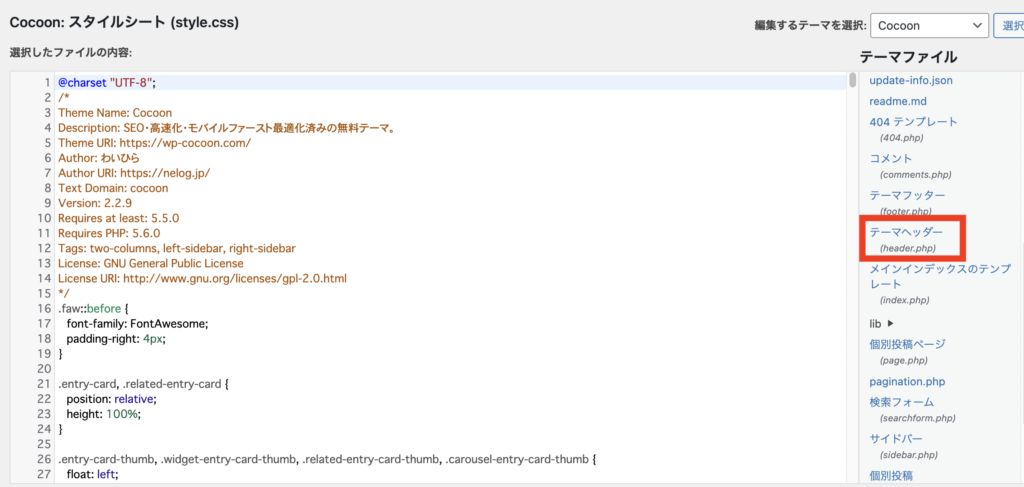
プログラミングのコードが書かれたページになるので、右の方の下の方にある「テーマヘッダー(header.php)」をクリック。

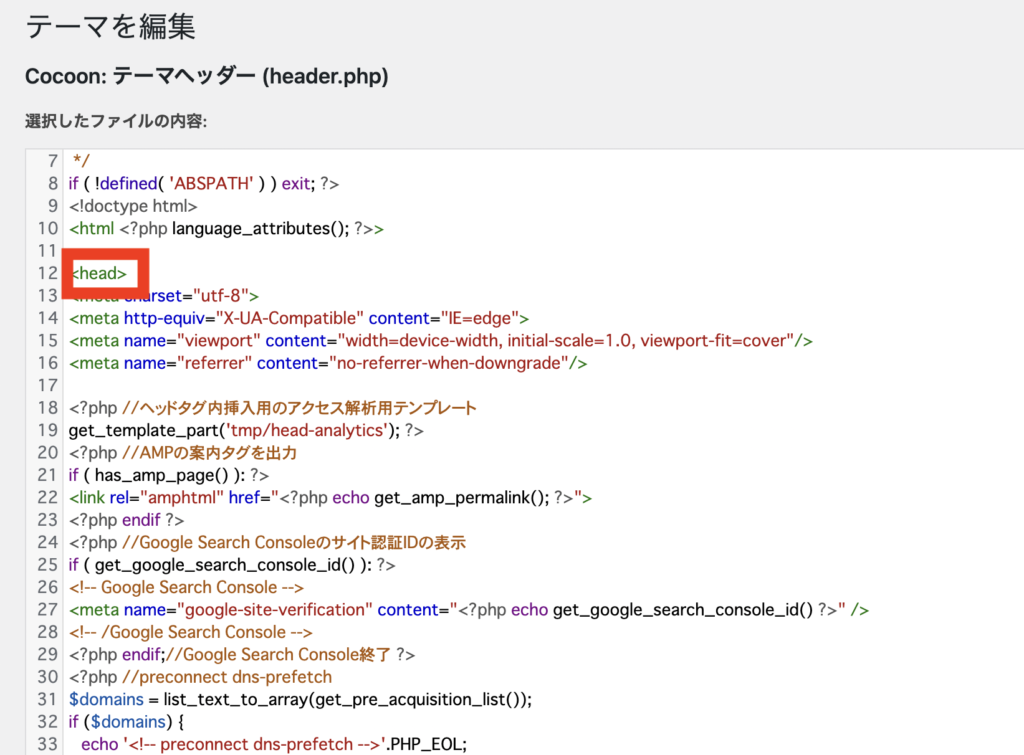
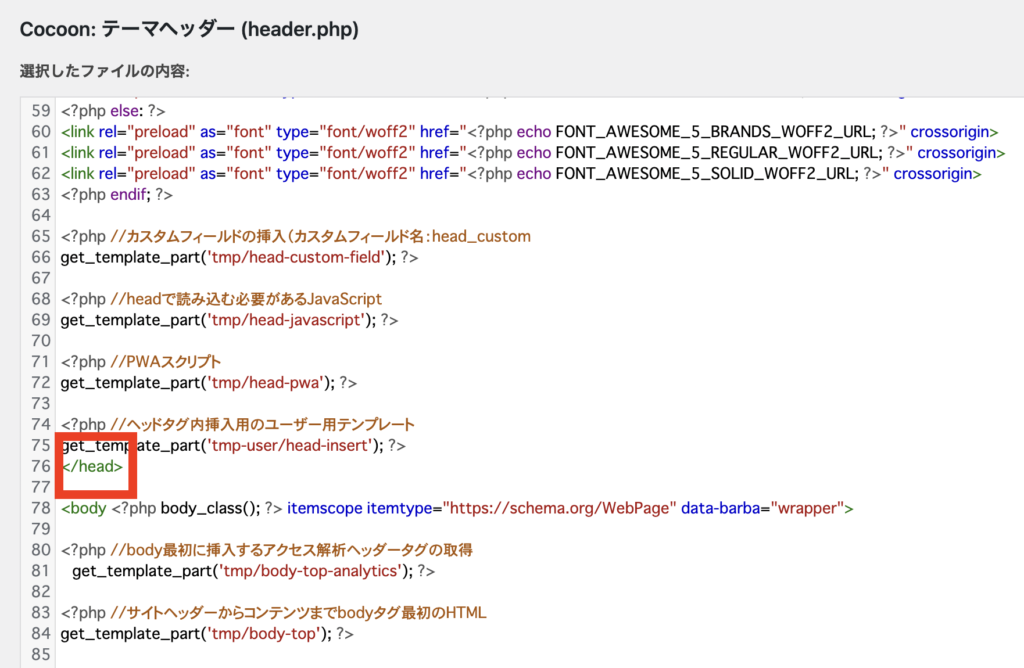
header.phpに行ったらheadの部分を探します。
Cocoonでは、12行目から76行目までの間になります。


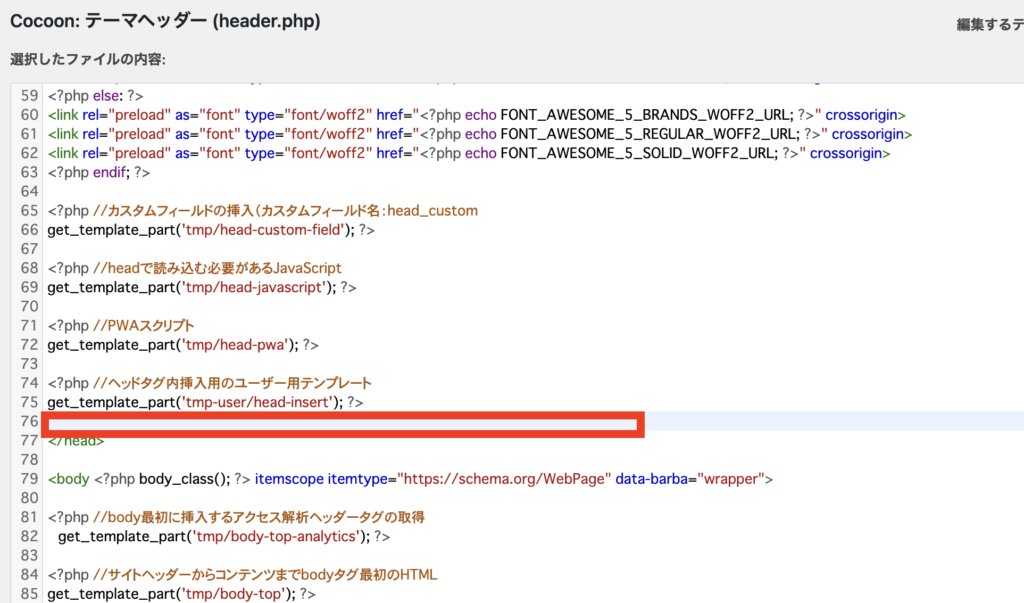
このheadの間にグーグルアドセンスのコードを貼り付けたら良いのですが、コードの途中に書いても分かりにくくなりますので、headの終了タグである/headの直前に貼り付けましょう。これなら分かりやすいです。
終了タグが76行目です。
この時75行目に、
「get_template_part(‘tmp-user/header-insert’);」
というコードが入っているので、この一行のラストから改行して一行分隙間を作り(ここが新しい76行目になる)、そこにアドセンスタグを貼り付けます。
プログラミングは半角入力が基本ですので半角にしておくことを忘れないようにしてください。

ここまで出来たら、一番下の「ファイルを更新」を押します。
それから、Goggleアドセンスのページに戻ってタグを入れたことを報告して、完了です。
後は審査を待つだけです。
審査お疲れ様でした。とりあえずホッとしたのではないでしょうか。。
ブロガーにとってアドセンスは登竜門のようなもので、この審査に向けて頑張ってきたと思います。
審査はすぐに発表されるものもあれば2週間くらいかかる場合もあるので、この間も更新をし続けたほうが良いようです。
それでは!









コメント